目录
- 一、Python 安装及设置
- 1.1 Python安装
- 1.2 Python设置
- 二、VScode 安装
- 2.1 VScode安装
- 2.2 中文界面设置及解决中文显示乱码问题
- 2.2.1 中文界面设置
- 2.2.2 解决中文显示乱码问题
- 2.3 VScode环境变量配置
- 2.4 VScode添加到右键
- 2.5 VScode终端,创建、激活虚拟环境(需要修改PowerShell)
- 2.5.1 创建虚拟环境
- 2.5.2 激活环境出现错误
- 2.5.2.1 错误
- 2.5.2.2 原因
- 2.5.2.3 解决方法
- 2.5.3 激活、退出虚拟环境
- 2.5.3.1 激活虚拟环境
- 2.5.3.2 退出虚拟环境
- 2.5.4 修改回原有系统的执行策略
- 2.6 cmd 创建、激活、退出虚拟环境
- 2.7 依赖的安装
- 2.7.1 VScode终端安装
- 2.7.2 cmd 终端依赖安装
- 三、远程服务器
- 3.1
- 3.1.1
- 参考博客
一、Python 安装及设置
1.1 Python安装
- 官网下载python3.8
1.2 Python设置
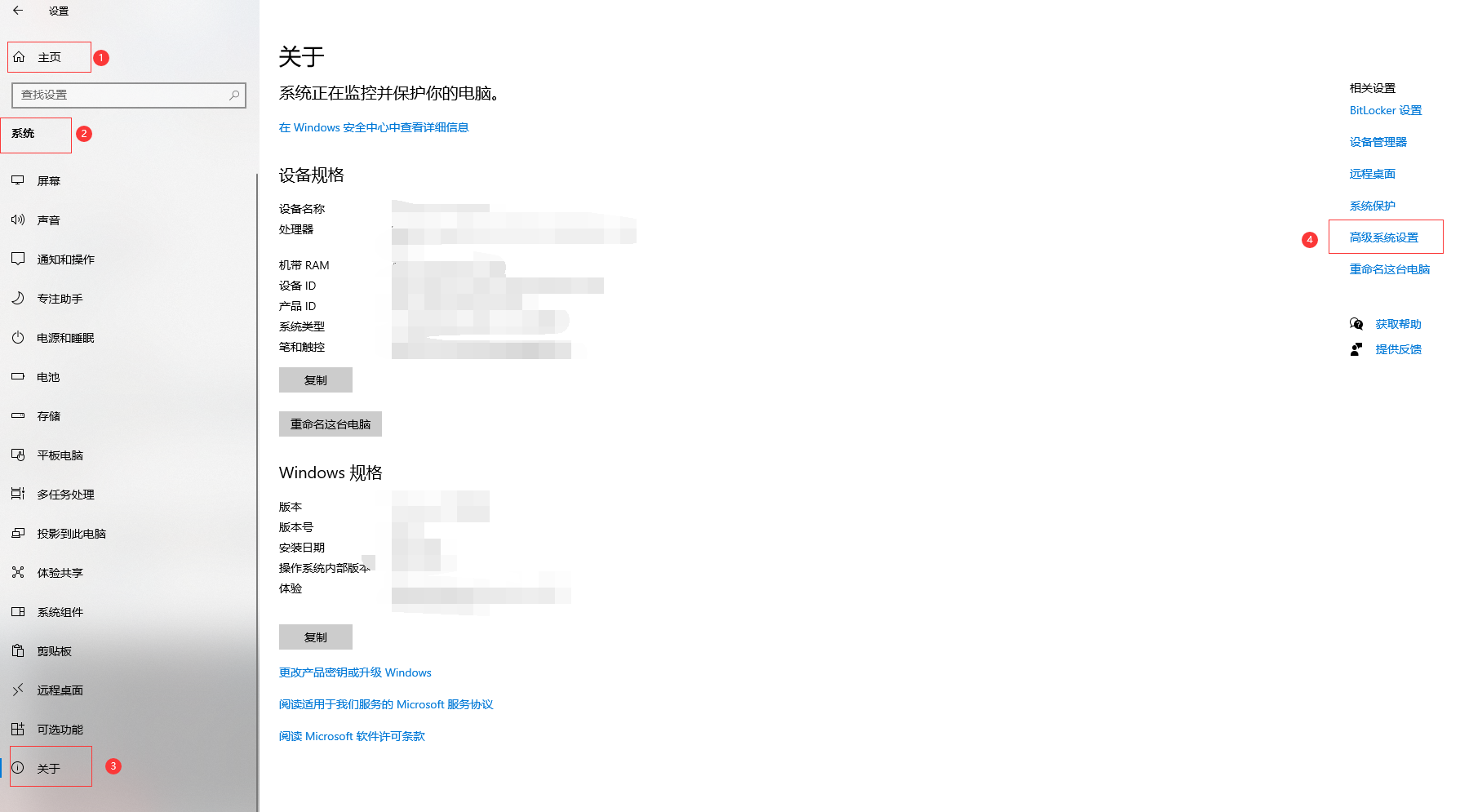
- 系统 -> 关于 -> 高级系统设置:

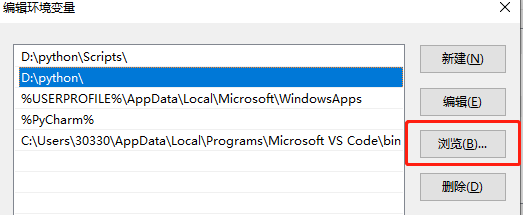
- 环境变了 -> 系统变量 -> Path -> 编辑 -> 浏览 -> 选择自己开发软件安装的位置:

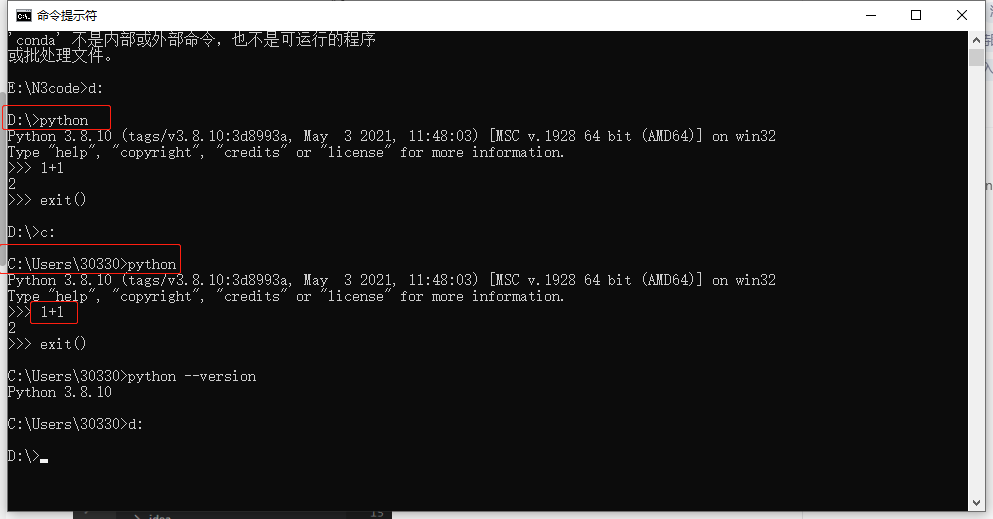
- 搜索cmd,输入python或是python --version,也可以测试下输入1+1,回车,看输出结果:
# 可以输入python
python
# 也可以输入python --version
python --version
注: 此操作在C盘或是D盘下执行都可以,我们的python是安装在D盘下的。

参考:「Python入门」python环境搭建及VScode使用python运行方式
二、VScode 安装
2.1 VScode安装
- Visual Studio Code官网
- 正常安装即可。
2.2 中文界面设置及解决中文显示乱码问题
2.2.1 中文界面设置
-
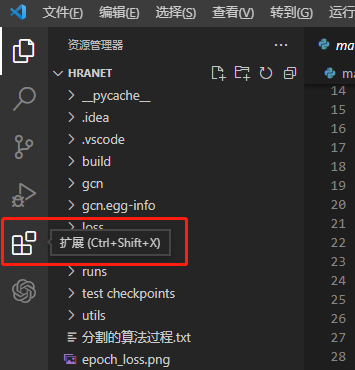
点扩展:

-
在搜索框输入Chinese (Simplified) Language Pack for Visual Studio Code;
-
点击install进行安装、返回。
-
使用快捷键 Ctrl+Shift+P 显示出搜索框;
-
输入 configure display language;
-
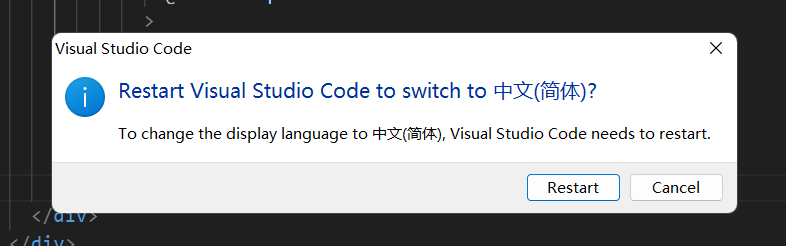
点击 (中文简体) 需要修改的语言配置;
-
重启。

参考:VScode设置中文语言界面
2.2.2 解决中文显示乱码问题
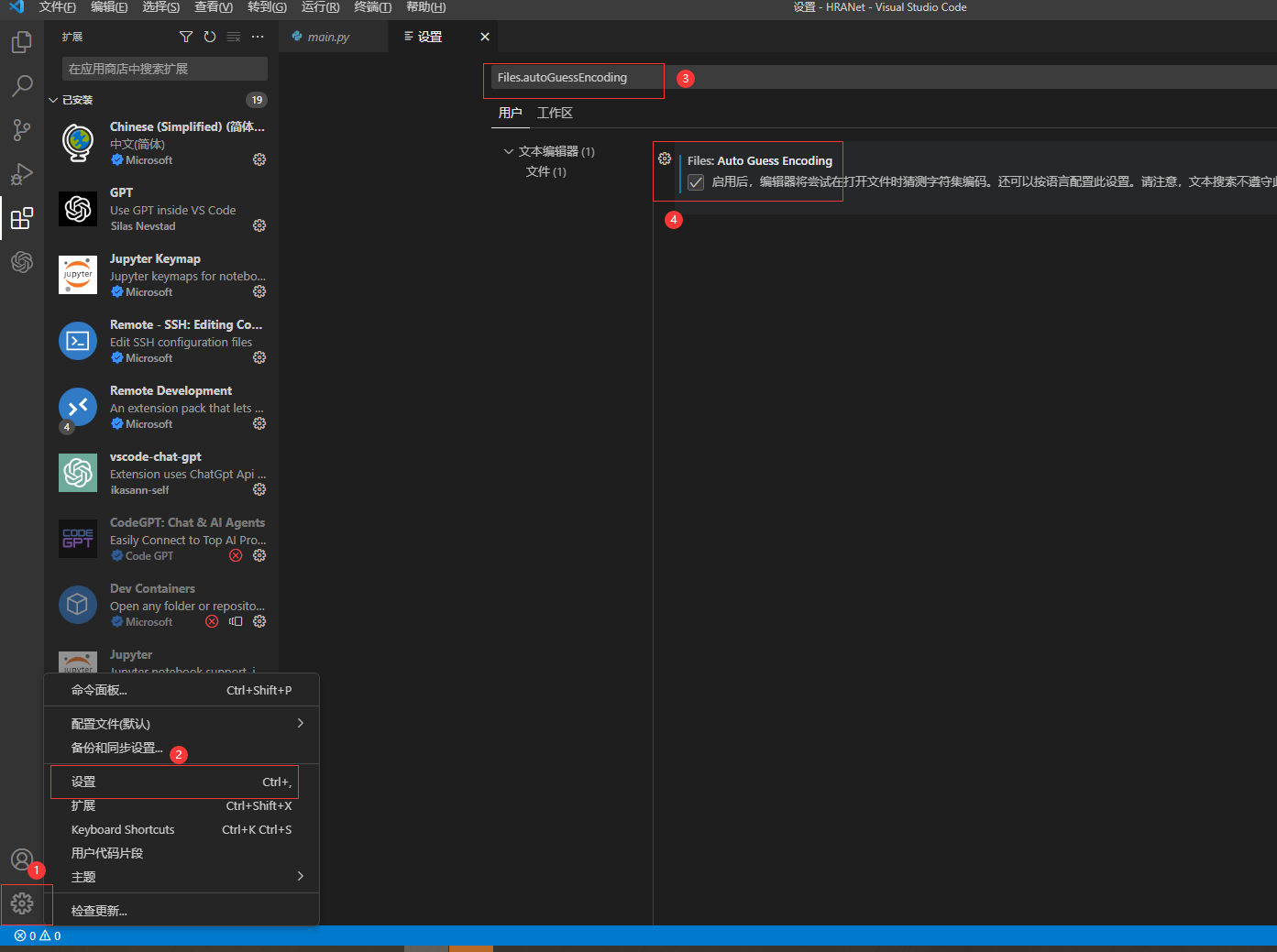
- 设置;
- 搜索Files.autoGuessEncoding;
- 勾上。

2.3 VScode环境变量配置
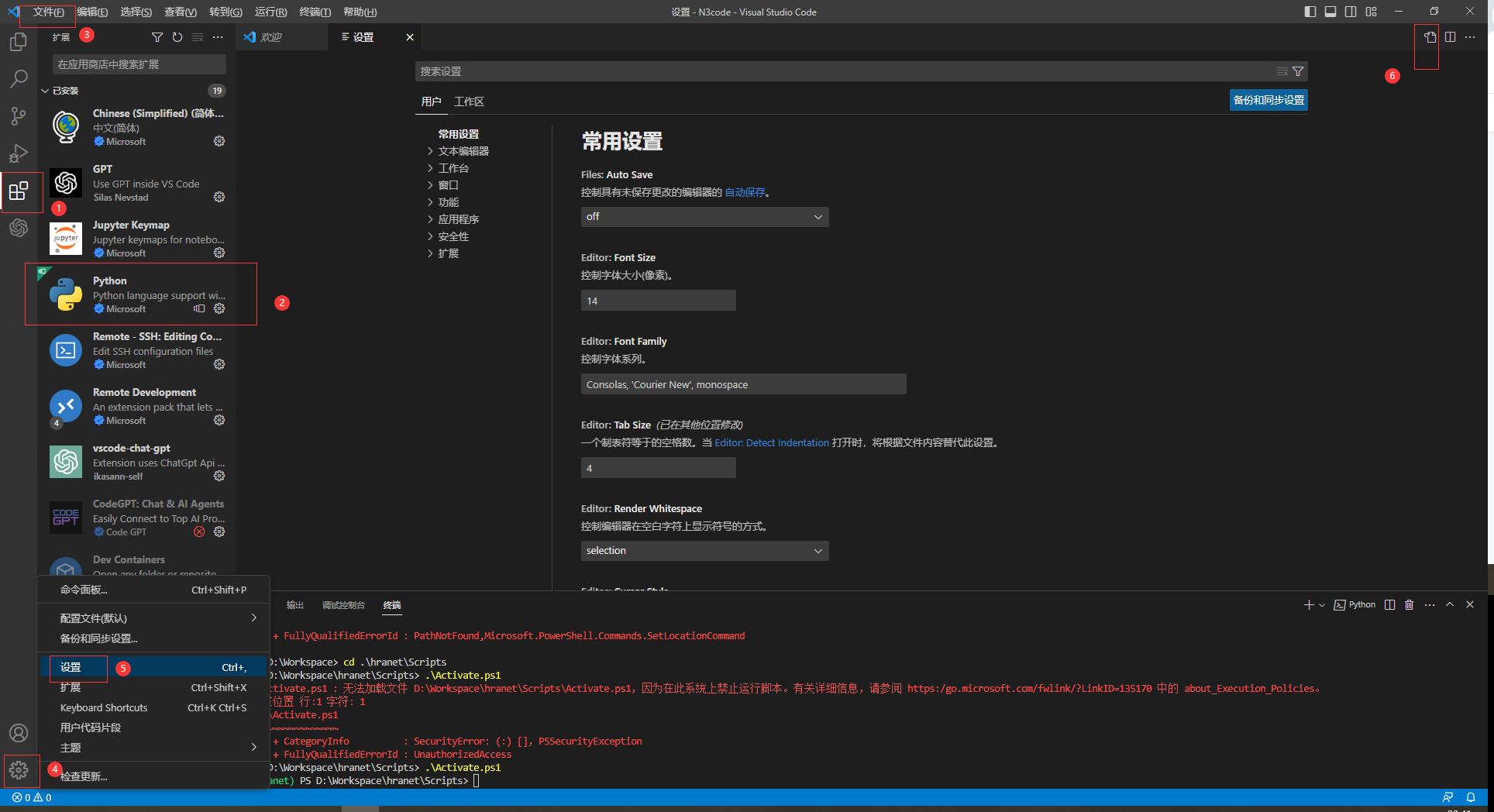
- 点扩展 -> 搜python、安装 :
- 文件 -> 打开文件夹 :
- 打开左下角设置 :

- 在settings.json中输入下列代码,用来配置flake8和yapf并关闭pylint工具:
{
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf",
"python.linting.flake8Args": ["--max-line-length=248"],
"python.linting.pylintEnabled": false
}
- 保存并关闭:
- 测试:
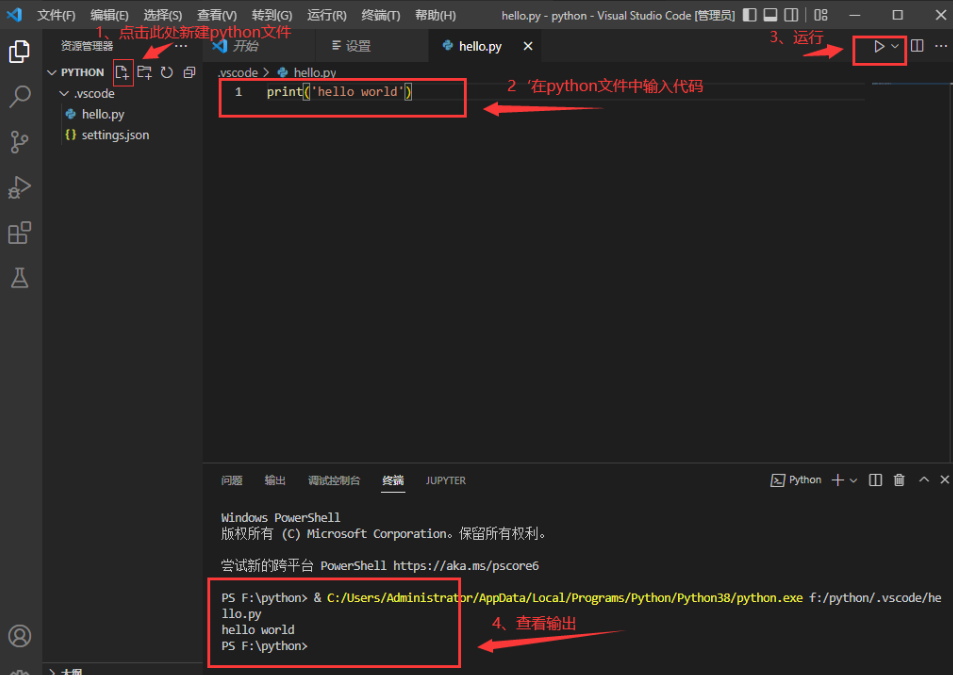
- 在文件夹下建一个python文件:
- 输入代码:
print('hello world')
- 运行、查看结果。

参考:在VScode中配置Python开发环境
2.4 VScode添加到右键
-
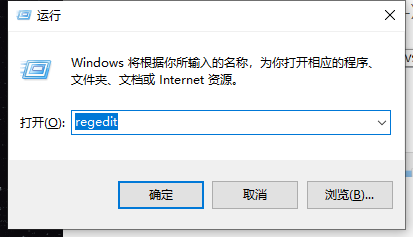
打开注册表:win + R,然后输入regedit,确定;

-
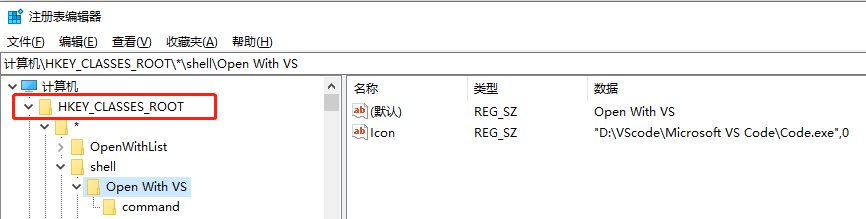
HKEY_CLASSES_ROOT -> 点开* -> 右键shell -> 新建 -> 项(K)-> 命名为 Open With VS(自定义,用户新建):

-
右键 Open With VS -> 新建 -> 字符串值 -> 命名为 Icon
-
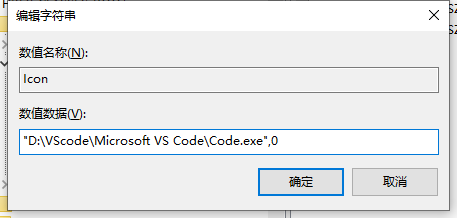
双击 Icon -> 输入地址格式如下:(找到你自己安装VS Code的Code.exe的路径)
"D:\VScode\Microsoft VS Code\Code.exe",0

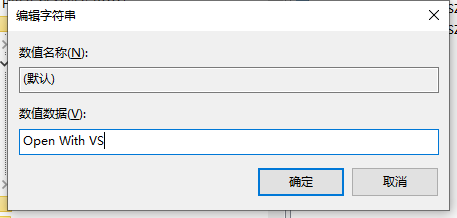
- 双击 默认 -> 输入 Open With VS

- 右键 Open With VS -> 新建 -> 项(K)-> 命名为command
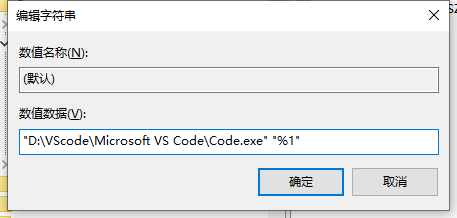
- 输入格式:“code.exe的完整路径”+空格+“%1” ,如下所示:
"D:\VScode\Microsoft VS Code\Code.exe" "%1"

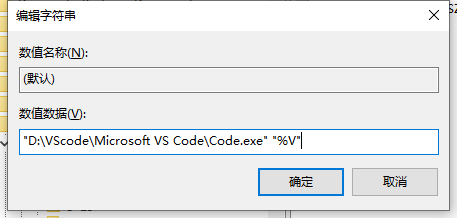
- 修改第二处、第三处:具体操作步骤同第一处。所有步骤均需再次重复。唯一不同之处:command处的数据格式:“code.exe的完整路径”+空格+“%V”,见下图:
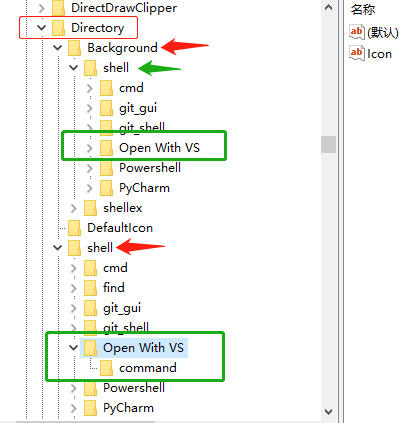
- 第二处路径:HKEY_CLASSES_ROOT\Directory\Background\shell
- 第三处路径:HKEY_CLASSES_ROOT\Directory\shell
"D:\VScode\Microsoft VS Code\Code.exe" "%V"

- 修改第二处、第三处后,如图所示:

- 点击空白处,可看到Open With VS

参考: VScode右键打开(添加到右键)
2.5 VScode终端,创建、激活虚拟环境(需要修改PowerShell)
2.5.1 创建虚拟环境
- 创建一个工作空间:名为为Workspace:

- VScode终端,创建虚拟环境,名为hranet(自己起):
python -m venv hranet

- 找到文件夹,用VScode打开,可以看到如下结构:


- 快捷键 ctrl + ` (反引号键:esc键下面的波浪线~键,英文输入法下直接按就是反引号),打开终端:
- 输入下面代码,激活环境:
.\Scripts\activate
或
.\Scripts\activate.ps1

注: 也可以cd 到 文件夹 Scripts 后,在输入下面的代码,激活环境:
.\activate
或
.\activate.ps1

2.5.2 激活环境出现错误
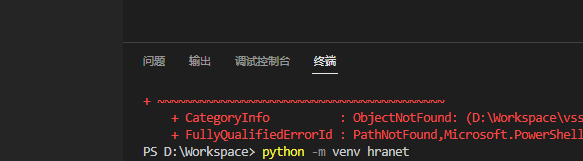
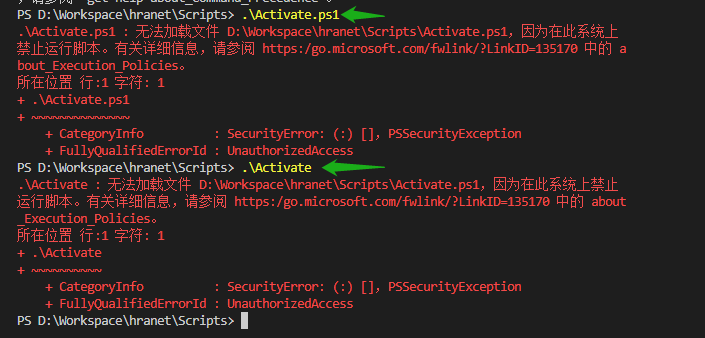
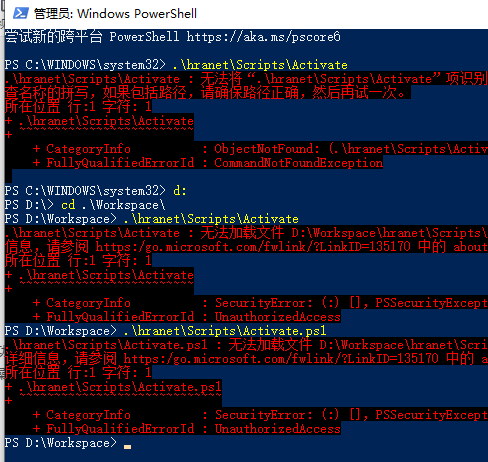
2.5.2.1 错误
无法加载文件 D:\Workspace\hranet\Scripts\Activate.ps1,因为在此系统上禁止运行脚本。
2.5.2.2 原因
这个错误是由于 PowerShell 执行策略限制导致的。在 Windows 上,默认情况下,PowerShell 的执行策略是 Restricted,不允许运行脚本。为了解决这个问题,你可以选择修改 PowerShell 的执行策略或者使用其他方法激活虚拟环境。
2.5.2.3 解决方法
Windows平台上vscode默认使用的终端是PowerShell。
- 从PowerShell上激活环境(有用)
- 修改PowerShell 执行策略:
注意:请注意执行以下步骤可能会增加系统的安全风险。请仔细了解执行策略的影响,并谨慎操作。- 搜索PowerShell,使用管理员运行:

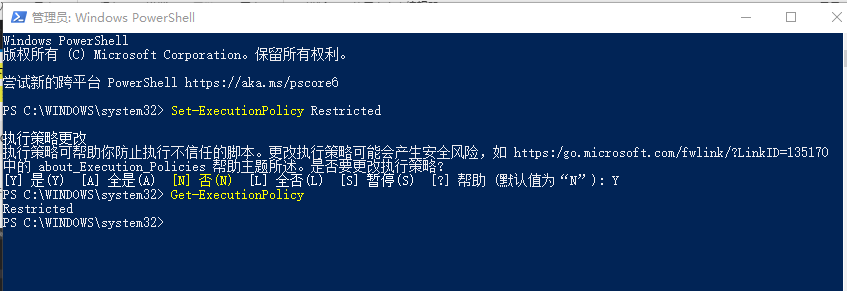
- 输入命令:Get-ExecutionPolicy,得到输出是Restricted,所以需要修改这个设置
- 输入命令:Set-ExecutionPolicy RemoteSigned
- 如果系统提示是否更改执行策略,请输入 Y 确认。
- 验证下,是否修改成功。输入命令:Get-ExecutionPolicy,输出的是:”RemoteSigned";表明修改成功。
- 搜索PowerShell,使用管理员运行:
- Python虚拟环境的配置使用,博主给《做一个操作,使得每次打开vscode时候自动进入虚拟环境,不用每次都手动运行命令。》方法不可用。

- 在PowerShell里面输入.\venv\Scripts\activate,不可用。

2.5.3 激活、退出虚拟环境
2.5.3.1 激活虚拟环境
- 通过修改PowerShell
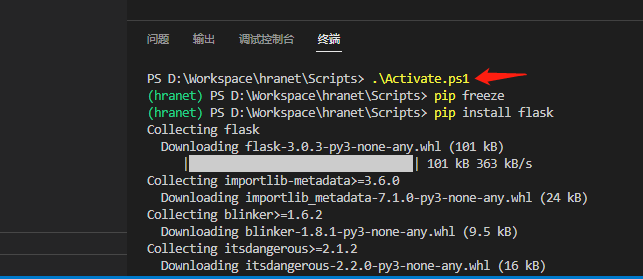
- 回到VScode,终端输入如下命令,激活虚拟环境:
.\activate
或
.\activate.ps1
或cd到目录
.\hranet\Scripts\Activate
或
.\Scripts\Activate

2.5.3.2 退出虚拟环境
- 终端输入deactivate,退出虚拟环境:
deactivate
2.5.4 修改回原有系统的执行策略
重要提示: 修改执行策略是一种权衡,因为它可能会增加系统的安全风险。在完成任务后,建议将执行策略恢复为更加安全的状态,输入如下:
Set-ExecutionPolicy Restricted
- 系统提示是否更改执行策略,请输入 Y 确认。
- 验证是否修改成功,输入命令:Get-ExecutionPolicy,输出是 “Restricted”;表明修改成功。

2.6 cmd 创建、激活、退出虚拟环境
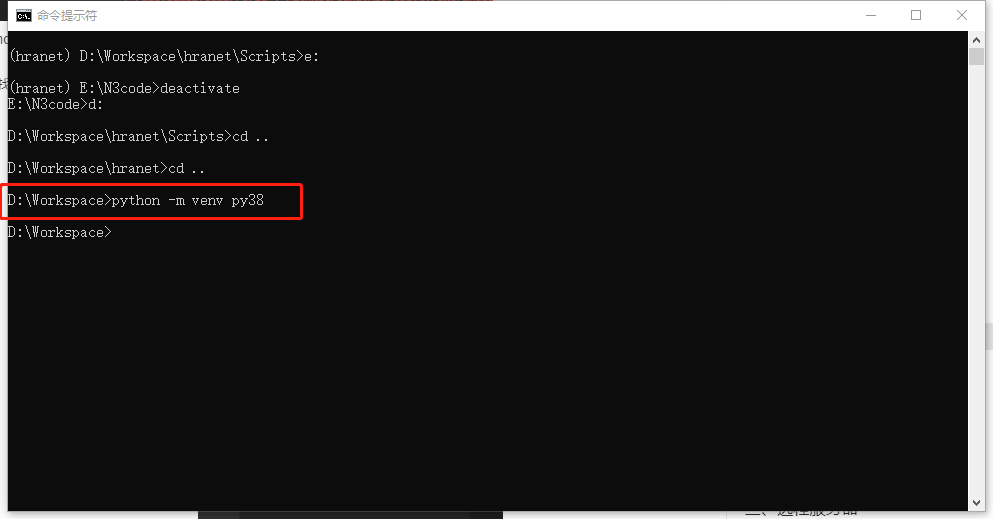
- 创建虚拟环境:
python -m venv py38

注: cmd 创建、激活虚拟环境不会产生上述 PowerShell 执行策略限制导致的错误。
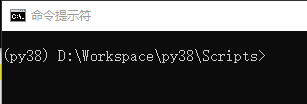
- 激活虚拟环境,需要cd到你建立虚拟环境的地址:(两种方法都可以,任选其一)
- 一直cd到Scripts,使用下面的命令:
activate
或
activate.bat


2. cd到Workspace,然后使用下面的命令:
.\py38\Scripts\activate
- 退出虚拟环境
deactivate

2.7 依赖的安装
2.7.1 VScode终端安装
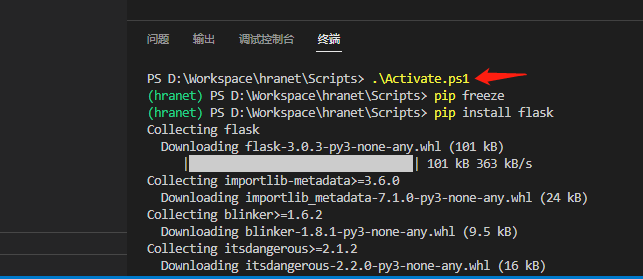
- 在虚拟环境中安装依赖包可以使用pip命令,例如:
pip install flask

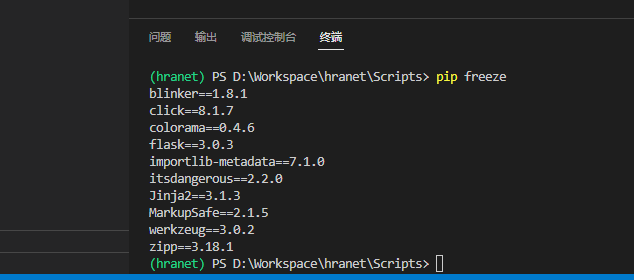
- 查看安装包
pip freeze

2.7.2 cmd 终端依赖安装
- 在虚拟环境中安装依赖包可以使用pip命令,例如:
pip install numpy
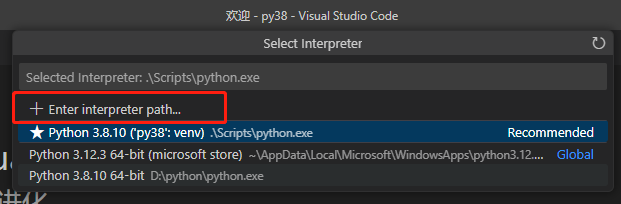
- 打开VScode,配置虚拟环境:
- 按下Ctrl + Shift + P,然后输入"Python: Select Interpreter",选择你的虚拟环境目录Scripts下的python.exe,完成后回自动生成配置文件.vscode/settings.json:{ “python.pythonPath”: “Scripts\python.exe”}。

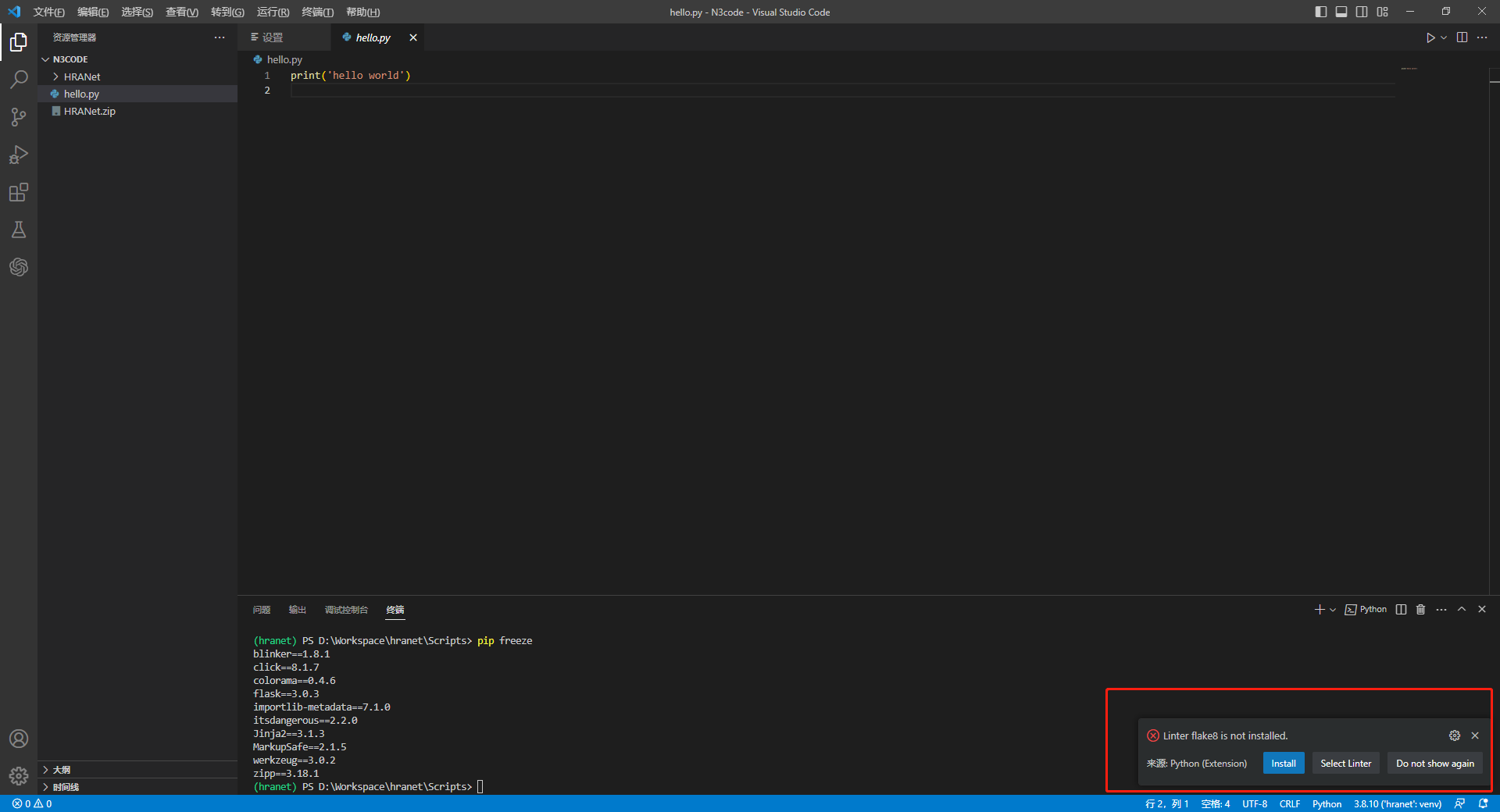
- 用ctrl + ` 打开终端,可以看到自动进入了虚拟环境:
- 选择完后,右下角出现flake,安装即可。

三、远程服务器
3.1
参考: vscode通过ssh连接远程服务器+免密登录(图文)、采用Vscode进行ssh连接远程服务器并实现代码运行和调试
3.1.1
参考博客
[1] Python venv虚拟环境配置过程解析
[2] 使用VSCode搭建Python项目隔离的虚拟环境,非常实用!